Spoiler alert – možete samo kliknuti ovdje https://www.binarni.net/projects/franjo/2.0/.
Na projektu Franjo Kluz sam počeo raditi prije 10 godina (negdje 2008.). Tada, isto kao i sada, nisam imao nikakve ideje što bi to trebalo biti (a nije da nisam imao ideja!).
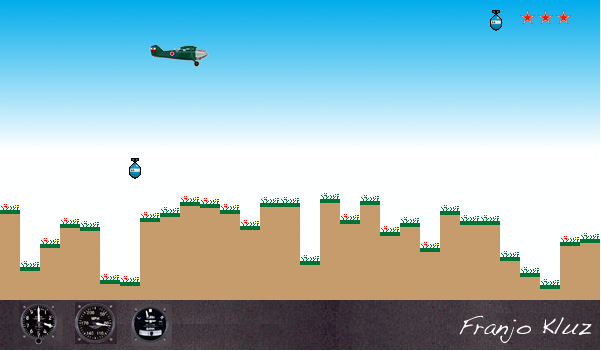
Sve je krenulo kad sam odlučio napraviti Web based igricu sa aviončićima. Canvas je tad bio furka. Drugi svjetski rat i lokalna priča sa Franjom Kluzom mi je djelovala dosta simpatično. Kao mali sam obožavao “Partizansku eskadrilu” a kao stariji sam otkrio tko je bio Bekim Fehmiu i Hans Reiter u “Salon Kitty” od Tinte Brassa. Rekoh, bit će to dosta simpatično. Složio sam neki algoritam za generiranje terena, sklepao neku grafiku (pretežno pokrao grafiku i malo modificirao) i napravio aviončić koji se može kretati gore-dolje te bacati bombe. Naravno, prva misija se zvala “Stukas im Visier”.
Pažnja me držala dobre 2-3 minorne verzije (čak sam složio i neki osnovni web site) i onda sam nakon dosta pauze odlučio to sve prebaciti na telefon. Jer, zašto da ne! To je bilo neke 2011. godine. “Hej vazduhoplovci” kako svira u pozadini i aviončić koji ide s lijeva na desno. Zar treba i spominjati da je sve stalo na tome?
Četiri godine kasnije (2015.) sam nakon work overloada i godina neodlaženja uzeo 1-2 tjedna godišnjeg sa idejom da dovršim Franju. Zabrijao sam, to će biti moja duhovna obnova koja mi je falila. Trebao sam svaki dan izbaciti video i neki kratki blog što sam tog dana napravio. Završio sam sa jednim blog postom i 2 videa na Facebooku. I to je nešto.
Rekoh si tada – nemaš puno vremena pa si uzmi neke realnije ciljeve. Znao sam da sam loš s grafikom pa sam se odlučio za nešto jednostavniju grafiku tipa Luftrausers. Odlučio sam iskoristiti PixiJS. Nitko više ne piše svoje game engine, pa čak ne i za JavaScript (za Rust još uvijek možda ima smisla) ! Zabrijao sam da bi bilo dobro da igrica bude malo više casual tipa – 1 button ili maksimalno 2 button game. Aviončić cijelo vrijeme automatski pada, jednim buttonom ga dižemo gore a drugim eventualno napucavamo Švabe.
Dodao sam intro priču sa dosta nekih referenci (Kiklop, Ko to tamo peva, …). Generalna ideja je bila da se krene sa nacističkim napadom na Kraljevinu Jugoslaviju te da se igrač seli kroz različite stvarne bitke koje su se dešavale. Pače, čak sam istraživao i koji modeli aviona su se koristili u napadu. Treba biti autentičan, zar ne! Tu se desila i prva promjena aviončića – Potez XXV je odjednom postao Rogožarski IK-3!
Onda sam dobio druge ideje. Franjo je prvo bio u kraljevskom zrakoplovstvu, nakon toga je bio u NDH dok nije prebjegao u partizane. To mi je djelovalo kao zanimljiva ideja da krenem sa napadom na Beograd, prebacim se na Franju u NDH (vozi avion i upucava srbizme koji lete na njega; srbizmi kao riječi koje su bile zabranjene u NDH) i završi sa Franjom u partizanima.
Priča sa Franjom mi je dodatno bila zanimljiva jer mi je netko ispričao tračeve kako je Franjo pobjegao u partizane jer je mutio za zapovjednikovom ženom te odglumio svoju smrt jer je upao u kartaške dugove! Nije li ovo priča koja se može samo poželiti!
Deborah Hustić je uvrstila “igricu” na Radioninu izložbu “Gaming playground”. Kažem “igrica” jer i nije bilo nečega za igrati u toj fazi.
Nekih godinu dana kasnije odlučio sam staviti i leteće patke, Švabe i metke… Red je ipak da to igrica ima.
Onda sam negdje 2017. otkrio Defold – 2D engine u Lui te si rekoh – idealno za napraviti mobilnu verziju Franje. Pogledah malo dokumentaciju od Defolda i što se može s tim napraviti. Napravio sam ovo – https://www.binarni.net/projects/franjo/defold/. To je to, nema više od toga. Ako ikad skužim što želim napraviti možda nečeg više i bude.
Što je od svega ostalo? Postoji zadnja playable verzija na ovom linku (JavaScript HTML5 – https://www.binarni.net/projects/franjo/2.0/.
Najveći problem je oduvijek bio oko gameplaya. Nemam nikakve ideje kakva bi ovo trebala biti igrica. 2 button casual gdje letiš, skupljaš i lagano se zabavljaš sa šaljivim komentarima Josipa Broza koji te potiče da ideš dalje? Možda opaka pucačina kao Luftrausers gdje imaš potpunu slobodu kretanja? Tko zna… to mi osobno ne djeluje zanimljivo. Nisam siguran da ću ja osobno ikad shvatiti ali više sam nego zainteresiran za feedback. Što ti dragi čitaoče misliš da bi Franjo trebao biti? Nemoj se sramiti!
Sve postove o Franju možete pronaći na ovom linku – https://www.binarni.net/tag/franjo/.